はてなブログのカスタマイズに参考になるブログをご紹介します。参考にさせていただいたブログの方にはここでお礼を申し上げます。ありがとうございました。
トップページを固定する方法

webサイトのようにトップページを固定する方法です。ブログは通常最新の記事がトップページの一番上に表示されます。目次ページやサイトマップを作ってトップページに固定すれば、どんなコンテンツがあるのか訪問者に分かりやすいです。
記事下(ソーシャルボタンの上)にアドセンスを設置する

はてなブログで記事下にアドセンスを貼ると、ソーシャルボタンの下に表示されます。これずっと気になっていました。たまにはてなブログでソーシャルボタンの上に表示されているブログを見かけます。まさか手打ちで毎回やっているのだろうかと疑問でした。やっぱりやる方法があったんですね。
行間

非常に分かりやすい説明です。ブログのデザインを気にするよりも、まずは読みやすさを気にしたいですね。
見出しの装飾
見出しを装飾するだけで結構変化しますね。読みやすくなるし、アクセントになっていい感じです。
ヘッダーメニュー

カテゴリーの中で特に力を入れているものをヘッダーメニューに置いておくと目立ちます。サイドバーのカテゴリーって意外と埋もれがちなんですよね。カテゴリーが少ない人はこれだけで代用できるんじゃないでしょうか。
関連記事の表示
関連記事を表示するとページビューが上がります。手動で毎回入れるのは疲れますのでぜひとも導入したいカスタマイズですね。
ちなみにリンク先の人が参考にした人のでも試しましたが、人気というタブだとはてなブックマーク数を人気の基準としています。ブックマークされた記事がないと表示されませんし、実際の人気記事とは違うものが表示されます。私はリンク先のシンプルな方を利用させて頂いています。
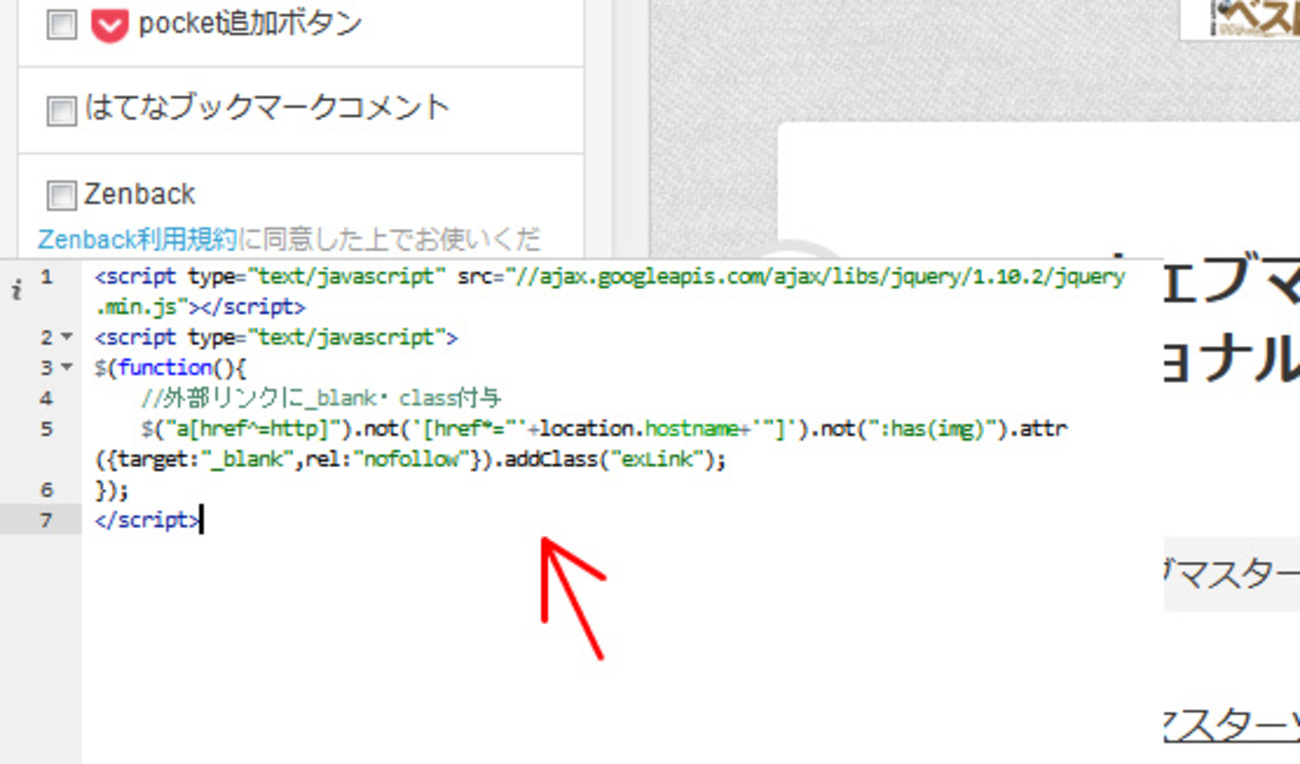
リンクを別ウィンドウで表示

同ウィンドウでリンクされると元のページに戻らなくてはいけい。リンク先で何ページも進んだ場合、訪問者が自分のブログに戻れなくなるかもしれません。別ウインドウだと元のウィンドウに戻るだけですみます。
以前にはてなブログでAmazonの商品リンクを貼ると同ウィンドウでリンクされるといった内容の記事を書いたことがあります。その時は結局毎回コピペで別ウィンドウを開くタグを貼るということで結論を出しましたが、その後めんどくささに負けて挫折しました。その後にこちらを見つけました。ジャバスクリプトでリンクを自動的に別ウィンドウで表示させる方法です。過去のリンクも自動で対応されます。
続きを読むボタン

目立たない「続きを読む」をボタン風にして目立たせます。
グーグルウェブマスターツール登録方法
こちらはカスタマイズではありませんが必要だと思いますのでリンクしておきます。