関連記事を記事下に表示させているブログをよく見かけます。これをサイドバーに表示させるのも面白いかもと思って検索したら、こちらのブログで公式モジュールでいつの間にか表示できるようになっていることを知りました。試しに使ってみたのでレビューします。
関連記事を表示させるメリット
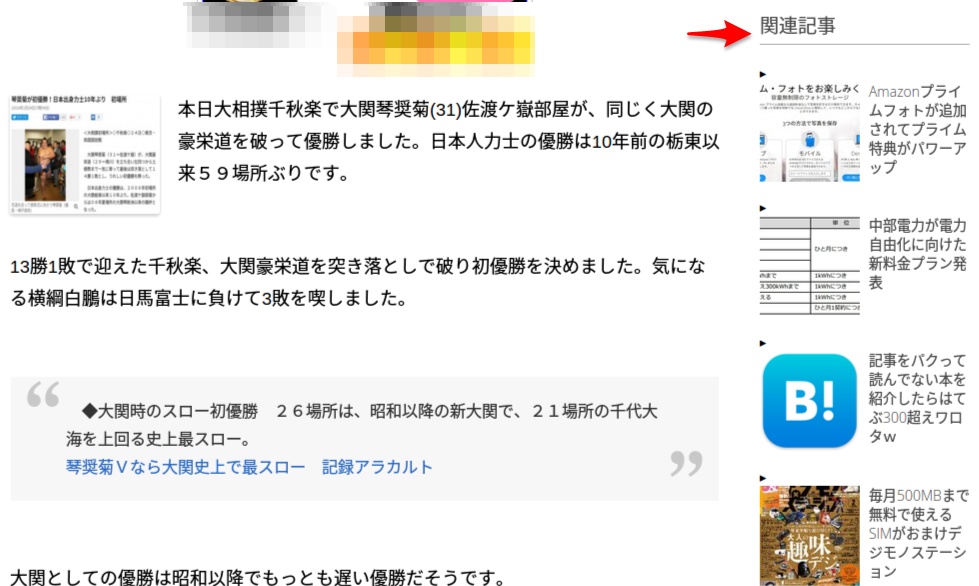
検索キーワードで訪問してきた方はそのキーワードに興味をもって来たわけで、その記事に関連した記事が表示してあれば読んでくれる可能性は高いです。そうするとページビューアップになります。
サイドバーに関連記事を表示させる手順
- ダッシュボードから「デザイン」
- スパナアイコンの「カスタマイズ」
- 「サイドバー」から「モジュールを追加」
- 「関連記事」を選択してタイトルに任意の文字を入力して各種設定
- 設定が終わったら「適用」
- 「変更を保存する」を忘れずクリックで終了。
このモジュールを利用するには記事にカテゴリーを設定している必要があります。
関連記事モジュールの特徴
- 記事ページでその記事の属するカテゴリーの関連記事が表示される。
- 関連記事はそのカテゴリの最新の記事が表示される
- 記事が複数のカテゴリーに属す場合、カテゴリー設定時にはじめに設定したカテゴリーが優先される。
例えば「オーディオブック」「Amazon」「時事」の3つのカテゴリーに属している記事を表示すると、関連記事には「オーディオブック」の最新の記事が表示されることになります。
コメント
これはいいかもと思って使ってみたらカテゴリの最新記事しか表示されません。最新記事であればすでに記事下で表示させています。記事下でつかっているのはタブで複数のカテゴリを変更することもできるので、あえて公式の物を使う必要もないと思って外しました。
これがカテゴリごとの最新記事でなくてランダム表示だったらよかった。ランダムであれば過去記事の掘り起こしになって使いみちもあったのですが。
私は今回利用を見送りましたが、簡単に設定できるのでブログ初心者の方にはいいと思います。